My theme was "Save Sharks". The initial idea I have got was from a postcard (below) which depicts dead sharks at a scene of a Chinese wedding. The visuals brought out the message clearly and in fact, dramatically. The dead sharks had such a striking contrast with the happy couple and their parents that it immediately sends a shiver up my spine thinking about the number of sharks scarified just to fulfill our novelty. The card was one of the best campaign materials I have ever seen.

Draft 1
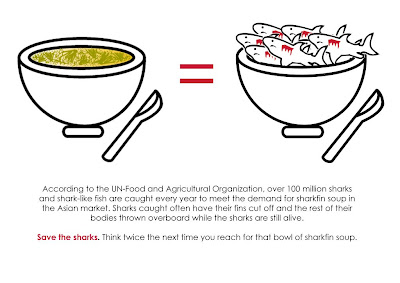
With inspiration from the postcard, I proceeded to draft out my idea. The initial idea was "a bowl of sharksfin = a bowl of many dead sharks", to depict the idea that by consuming a bowl of sharksfin, you are killing the sharks. However, the final product (see below) wasn't so successful because of the technicalities required. I was unable to get the colour tone for the porcelain bowl because photoshop didnt have that colour. I was also stuck at using gradient and brushes to make the bowl looked 3D. The sharks looked a bit cartoonised and the whole poster just looks... bland.
.jpg)
Comments received in class:
- Not dramatic enough
- Good idea but requires more proficiency in software to convey the idea
- Change the orientation of the poster as vertical A4 is more appealing to the eye.
Draft 2
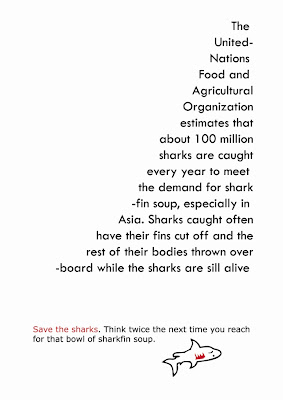
So with that, I had decided to scrap my original idea and worked on others. Came up with another 2 drafts. For the first draft, I had tried to play around with the text. Re-arrange them into the shape of a fin, with the final statement at the bottom (save sharks was highlighted in red because that is the focus of the poster) and a "dead shark" at the bottom to relate back to the topic. However, only Alfred could see the "fin". Comments received generally were not too positive as many people saw the fin as a "triangle".
.jpg) Draft 3
Draft 3RGB.jpg)







+RGB.jpg)











.jpg)

-RGB.jpg)
-RGB.jpg)




 The last idea received the most positive comments. Most people could see my name and the hatred towards tomatoes.
The last idea received the most positive comments. Most people could see my name and the hatred towards tomatoes. .jpg)
 Comments:
Comments: